Nous manipulons des images tous les jours sur nos smartphones, les réseaux sociaux, par mail, pour le pro comme pour le perso. Mais peu de personnes connaissent finalement les tenants et aboutissants des formats de fichier, de ce qu’est une résolution, de la différence entre l’impression et l’écran ou de ce que veut dire la compression.
Bienvenue dans un rapide cours sur l’image ! Asseyez-vous confortablement et n’ayez crainte, cet article s’adresse plus aux débutants ou néophytes éclairés qu’aux spécialistes.
Qu’est-ce qu’une image ?
Incontournable question de base, il faut définir ce que nous entendons par une image. Dans le cadre de cet article, nous parlerons principalement de fichiers image, d’éléments informatiques. Cependant, nous ferons un rapide détour par l’impression à un moment donné.
Une image est donc une série de lignes de code qui vont définir ce qu’un écran va afficher lorsque vous allez la lire. Il existe deux manières principales très distinctes de coder une image : comme une carte de pixel (bitmap, traduction littérale en anglais) ou comme une série de fonctions vectorielles (oui, ces mêmes fonctions mathématiques qui vous ont peut-être donné du fil à retordre au lycée).
La plus connue : le bitmap, ou image matricielle

C’est sous ce modèle que vous prenez vos photos par exemple. C’est un quadrillage de pixels qui auront chacun une valeur précise correspondant à une couleur. L’ensemble de pixels vu « de loin » donnera naissance à une image. L’exemple le plus simple pour se représenter cela est d’imaginer un échiquier en noir et blanc. Chaque case est un pixel, et un code va déterminer s’il est blanc (0 en binaire par exemple) ou noir (1 en binaire).
L’affaire se corse évidemment lorsque l’on passe en couleur puisque chaque pixel va contenir un code plus complexe pour correspondre à l’espace colorimétrique choisi. Un fichier image est une suite de caractères interprétée par les logiciels pour « montrer » une image.
Je ne rentre volontairement pas dans le détail des types d’encodages et des métadonnées afin de ne pas perdre 85 % de mes cher(e)s lectrices et lecteurs.
La quantité de pixels permet de déterminer la définition d’une image et leur concentration est ce que l’on appelle la résolution, nous allons aborder ces notions plus bas. La quantité d’information de code contenu dans chaque image va induire son poids que nous verrons, vous l’avez deviné, plus loin dans cet article.
La moins connue, mais pourtant omniprésente : l’image vectorielle
Saviez-vous que depuis le début de cet article vous aviez vu plus de 2000 images vectorielles ? Dans l’écrasante majorité des cas, chaque caractère de texte sur un document informatique est en soi une image vectorielle. Qu’il soit en « taille de police » 12 ou 378, le caractère sera toujours aussi net. C’est la force du vectoriel.
Dans ce type d’image, il n’y a pas de carte comme dans le bitmap, mais une série de segments, courbes de Bézier ou formes auxquelles on a donné des coordonnées. Pas de pixel : des instructions pour afficher le résultat qui sera le même indépendamment de la taille de votre écran ou du zoom que vous pourriez effectuer.
Même les aplats de couleurs sont définis comme des fonctions mathématiques : de tel point à tel point, on décrète que l’on souhaite un dégradé qui va commencer à telle valeur de couleur, prendre telle direction et s’arrêter à tel point, à telle valeur de couleur. Que l’image soit imprimée sur 3 centimètres de large ou 3 mètres, le résultat sera le même et la taille du code identique.
Cela donne des fichiers bien plus légers que le bitmap, exploitables à toutes les dimensions.
C’est donc un outil extraordinaire pour beaucoup d’applications : les logos par exemple. La plupart du temps les logos sont des formes bien définies et épurées. Mais ils doivent pouvoir servir sur une carte de visite, sur une bâche, sur un stand, à différentes tailles en somme, mais doit toujours rester aussi net. Grâce au vectoriel, un seul fichier (léger d’ailleurs) suffit pour tous les besoins.
Pourquoi ne pas faire que des images vectorielles alors, me direz-vous ? Tout simplement parce que cette méthode ne permet pas autant de liberté que le bitmap pour représenter une multitude de détails ou variations. Vous n’aurez jamais le rendu et le détail d’une photo avec un fichier vectoriel à moins d’un fichier d’une complexité incroyable.
Cela n’empêche pas beaucoup d’artistes de faire des illustrations époustouflantes en vectoriel : il vous suffit de rechercher « vector art » sur votre moteur de recherche d’image favori pour vous faire une idée.
Le mode colorimétrique : RVB, CMJN ? C’est quoi tout ça ?

Je vais passer rapidement sur ce détail un peu plus « pointu », mais néanmoins important. Cela vous expliquera peut-être pourquoi vos photos ne rendent pas du tout ce que vous avez vu et que ce que vous imprimez ne ressemble pas à ce qu’il y a à l’écran.
Une image, c’est quelque chose que l’on voit (merci Sherlock), si on peut la voir c’est que des informations lumineuses parviennent à notre œil et que notre cerveau les interprète. Une image perçue, c’est de la lumière. (Si vous vous demandez « est-ce qu’une image existe si personne ne la voit ? » je vous enverrai vers un ami philosophe.)
On peut ressortir nos cours d’optique du collège sur ce que l’on appelle la synthèse additive et la synthèse soustractive à ce stade, ou simplifier :
Lorsque l’on regarde quelque chose dans le monde qui nous entoure, nous captons la lumière réfléchie par les surfaces des objets, qui ne renvoie qu’une partie de la lumière qu’elle reçoit, que nous interprétons comme une couleur.
Lorsque nous regardons un écran, nous captons la lumière directement émise par ce dernier.
C’est là toute la différence : la lumière réfléchie (de la « vraie vie » pour vulgariser) et la lumière émise par les écrans. Vous vous doutez que si ce sont deux manières différentes d’envoyer de la lumière à notre œil, elles ne peuvent pas s’exprimer en code ni se définir de la même manière.
C’est précisément ce qui a été mis au point lors de l’invention des premiers écrans : une manière informatique de calculer les couleurs émises. L’une des plus connues est le RVB pour Rouge Vert et Bleu, trois couleurs primaires dont le mélange permet d’obtenir plusieurs millions de nuances.
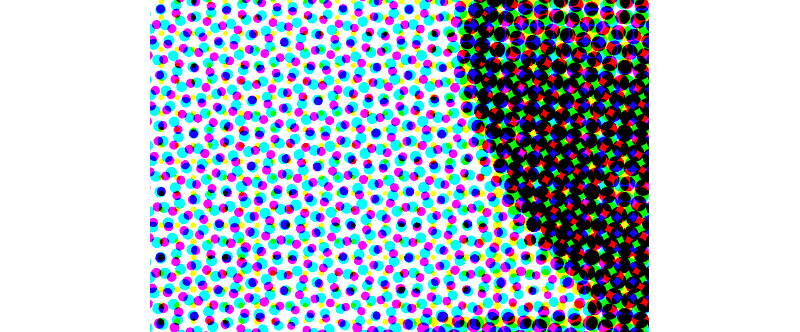
Mais lorsque l’on imprime quelque chose, la lumière sur le document ne sera plus émise, mais bien réfléchie. C’est donc une autre manière de coder la couleur qui devra être utilisée. Le plus souvent dans ce que vous trouverez dans les magazines, livres ou affiches : le CMJN (Cyan Magenta Jaune Noir).
Un écran va tenter de simuler l’apparence d’une image en CMJN avec son affichage RVB. Mais il n’obtiendra jamais tout à fait le même résultat qu’une imprimante. Et vous ne pourrez quasiment jamais obtenir les même couleurs qu’une image RVB à l’écran une fois imprimée. Et encore, c’est même sans parler du calibrage des écrans et des profils d’impression ; un toute autre sujet que j’aborderai un jour.
Il y aurait ÉNORMÉMENT de choses à dire sur la couleur, ses paramètres, les autres types de codage de la couleur, leurs intérêts, le gamut, le spectre chromatique et d’autres mots du genre qui font peur. Si cela vous intéresse, indiquez-le en commentaire et je m’emploierais à faire un article dédié sur le sujet de la couleur, plus précis !
Bon, et la résolution d’une image du coup, c’est sa définition ?

Alors en fait non. Par abus de langage, beaucoup de gens confondent résolution et définition, mais c’est après tout bien normal. On parle de « HD » pour Haute Définition et on peut très justement penser que l’image sera plus nette.
Sauf que la définition indique la quantité d’informations contenue dans une image (ou une vidéo d’ailleurs). Pas sa concentration. 45 personnes dans votre appartement, c’est beaucoup, ces même 45 pour seul public d’un meeting de Trump, c’est très peu (et tant mieux).
Il faut se servir de la définition pour trouver la résolution. Une définition c’est un nombre total de pixel. Il faut établir la largeur et la hauteur de votre image et de là en déduire quel est le nombre de pixels « au mètre carré ». En vérité, le plus souvent, c’est en pouce (« inch » unité de mesure impériale, environ 2.54 cm) que l’on compte.
La résolution n’a finalement de sens que lorsque l’on souhaite donner une taille (d’impression) à une image, lui donner une dimension en largeur par hauteur fixe et définitive en cm ou en pouce.
On exprime alors la résolution en « point par pouce » ppp ou, le plus souvent, dans son abréviation anglophone : dpi (dot per inch => point par pouce). C’est un héritage de l’impression où les images sont réalisées avec des « points de trame » un peu sur le même principe que les pixels. Quoiqu’il en soit cela revient à dire qu’au format de l’image, sur une ligne(ou colonne) d’un pouce, il y a X pixels.
Les résolutions d’images nécessaires varient selon les besoins. Lorsque j’ai commencé à me servir d’internet, il était de coutume de dire d’y mettre des images qui soient d’une résolution de 72 dpi. Sous entendu des images « plus légères » pour épargner les bandes passante de l’époque. En vérité, la résolution n’a aucune importance pour le web, elle ne sert que pour l’impression. L’histoire derrière les 72 dpi est en soi plus complexe, en rapport avec le premier écran d’ordinateur de salon Apple et de l’imprimante qui allait avec, mais je digresse déjà assez comme cela.

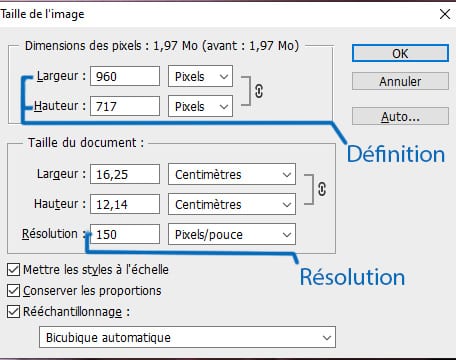
Hein ? il ne faut réduire la résolution d’une image pour le web afin qu’elle pèse moins lourd ? Pas vraiment : il faut réduire sa définition, soit le nombre total de pixels contenus dans l’image. Sur le logiciel Photoshop par exemple, si vous ne cochez pas l’option « rééchantillonage » et que vous modifiez la résolution, le nombre total de pixel ne changera pas, donc le poids non plus. Seules changeront les dimension en cm, pour l’impression. Sur votre écran, un pixel est un pixel, il ne va pas en sortir de nouveaux du chapeau.
(D’ailleurs les écrans modernes sont capable d’afficher bien plus que 72 pixels par pouce de surface de dalle, les écrans de smartphone moderne type Retina encore plus.)
Que votre image soit en 72 dpi ou en 800, si le nombre total de pixel (la définition) ne change pas, le poids non plus. Réduire la résolution sans toucher à la définition n’affectera que la taille « d’impression ». Sur un écran vous ne verrez pas la différence.
Si une image fait 2000 pixels de large, que vous ayez une résolution de 1 point par pouce ou 1000, ça n’aura aucun impact visuel à l’écran. L’image fera toujours 2000 pixels de large.
Collègues qui ne me croient pas : ouvrez Photoshop et faites le test, changement de résolution sans rééchantillonnage, vous verrez. Le rééchantillonage indique qu’il faut modifier également la définition. 🙂

Résolution : rapport de la concentration de pixels et de la dimension en cm (ou pouces) en vue d’une impression
Il est par contre important de réduire le poids d’une image, tout simplement pour que votre page web chargera plus vite (ce que vos utilisateurs et donc Google aiment bien).
Il faut donc réduire la définition de vos images.
Mais du coup tous ceux qui parlent de diminuer la résolution pour le web sont des tocards ? Non, la plupart d’entre eux, en réduisant la résolution, « rééchantillonnent » l’image et réduisent donc en même temps sa définition. Par contre beaucoup de professionnels pensent encore que la résolution est importante sur le web, tout simplement parce qu’on leur a appris que c’était le cas. (c’est votre cas ? Dites-le en commentaire)
Pour ce qui est de l’impression (professionnelle, pas votre imprimante de bureau), les définitions conseillées sont de 300 dpi pour une image couleur, 600 pour les image en niveaux de gris et 1200 voire 2400 dpi pour de l’impression d’image au trait — exclusivement constituée de couleurs pures, sans nuances, par exemple pour les gravures ou les mangas — . Ici la résolution a une importance capitale : l’image a une taille physique qui ne changera plus jamais. La résolution indique la concentration de points d’impressions pour imprimer votre image de X cm sur X cm.

D’accord, mais le jpg, le gif, le png, il faut utiliser quoi ?
Tout dépend de vos usages, encore une fois. Pour ne pas rentrer trop dans les détails : l’intérêt majeur du gif et du png par rapport à un jpg est qu’ils peuvent être transparents, c’est-à-dire que certains pixels n’auront aucune information de couleur. Un jpg aura forcément une forme rectangulaire et, contrairement aux deux premiers, peut être encodé en CMJN.
Le png est souvent préféré au gif pour son ratio compression/qualité et la richesse des couleurs pour le format png-24. L’intérêt du gif est de pouvoir contenir une suite d’images pour donner l’illusion d’une vidéo sans le son : le fameux « gif animé ».
Et si vous vous posez la question, moi je prononce « jif ». Oui, je sais, je prends position, je suis clivant comme ça.

Le jpg, longtemps décrié pour sa compression dite « destructive » a bien évolué avec le temps et s’impose de plus en plus comme le leader du format d’image. Dans le milieu des professionnels de l’impression, le TIFF et l’EPS sont encore beaucoup utilisés, mais bien plus lourds -le problème de vitesse d’affichage ne se pose pas-. Je pourrais continuer en vous parlant plus en détail des tiff et eps, des svg, raw et de bien d’autres encore, mais cela nécessiterait un article à part (si cela vous intéresse, n’hésitez pas à le dire ne commentaire).
Le poids des images

Si vous en êtes arrivé jusqu’ici, déjà, bravo, mais surtout vous devez avoir compris ce qui va faire le poids d’un fichier : sa définition.
Dans le cadre d’une image bitmap, si elle fait par exemple 2 000 pixels de large pour 2 000 pixels de haut, nous avons donc 4 000 000 de pixels. Chacun d’entre eux va comporter un code qui va déterminer sa couleur dans un « panel » donné. Quatre millions de séries d’informations sur plusieurs bits pour dire qu’il y a tel pourcentage de Rouge, Vert ou Bleu dans le cadre du RVB.
Bon, en vrai, c’est pas vraiment des pourcentages mais une valeur qui va de 0 à 255. Oui c’est compliqué. Oui je fais des paragraphes à tiroir. J’abrège.
C’est une simplification, car d’autres éléments sont à prendre en compte (la profondeur des couleurs exprimée en bit par pixel par exemple https://fr.wikipedia.org/wiki/Profondeur_de_couleur_ [informatique]), mais vous avez l’idée générale.
Si vous avez besoin de réduire le poids de vos images, pour les mettre sur votre site internet par exemple, le plus simple est de déterminer quelle taille environ elle va prendre sur un écran. Dans un logiciel adapté, vous lui donnez cette dimension en pixel.
Vous pouvez également, dans le cadre d’un jpg par exemple, régler son taux de compression pour le rendre plus léger. Cela va réduire le champ des couleurs qu’il est possible au fichier d’exprimer et « fusionnera » les informations de couleur des pixels contigus si elles sont relativement similaires, donc réduire le poids du code. Compresser une image à 9 ou 10 (sur 12, c’est une échelle utilisée sur Photoshop) ne donnera quasiment aucune différence à l’œil nu. Si cela vous intéresse, je pourrais rédiger un article sur la compression d’image.
Dans le cadre de votre travail ou de votre vie personnelle, un conseil : n’écrasez jamais vos fichiers natifs, ceux que vous avez de la plus haute définition, vos « fichiers de base » si vous voulez. Vous ne pouvez pas savoir si vous n’aurez pas besoin d’eux plus tard. Une fois la définition d’une image réduite, il n’y a pas de retour en arrière possible.
Aller, pour une dernier petit lien ludique, vous voulez voir des photos en très haute définition ? Une autre manière de découvrir Dubai, à 360 degrés, à 45 gigapixels (oui, ça veut dire 45 milliards de pixels en tout. Oui c’est beaucoup)
https://www.dubai360.com/scene/1313-burj-khalifa-pinnacle-45-gigapixels/en
En espérant que tout cela vous aura appris des choses, je vous dis à bientôt !




Une réponse
Excellent article ! En conseil, j’ai trouvé cet outil Colorier limage très utile https://mate.tools/fr/coloriser-image